[티스토리 스킨 만들기] 사이드바 공유 버튼 만들기

스킨 편집 두 번째 글입니다!
블로그 글을 올리고 보니 티스토리는 공유하는 버튼이 너무 작아 안보이더라고요 ㅋㅋㅋ..
그래서 굉장한 사이트를 공유하고자 합니다.
이 글은 사이트 공유라서 카테고리를 html이 아닌 알쓸신사에 작성하게 되네요.
ADDTHIS
아마도 이 사이트가 건재하다면 우리는 공유 기능을 계속 사용할 수 있을 겁니다.
코드를 보니까 이 사이트가 망하면 직접 코드를 짜야한다는 거...
Get more likes, shares and follows with free website tools - AddThis
AddThis free website tools include share buttons, targeting tools and content recommendations help you get more likes, shares and followers and keep them coming back.
www.addthis.com
그럼 천천히 같이 만들어봅시다!

먼저 위 사이트에 접속하여 Get started, it's free 글이 적혀있는 버튼을 클릭합니다.
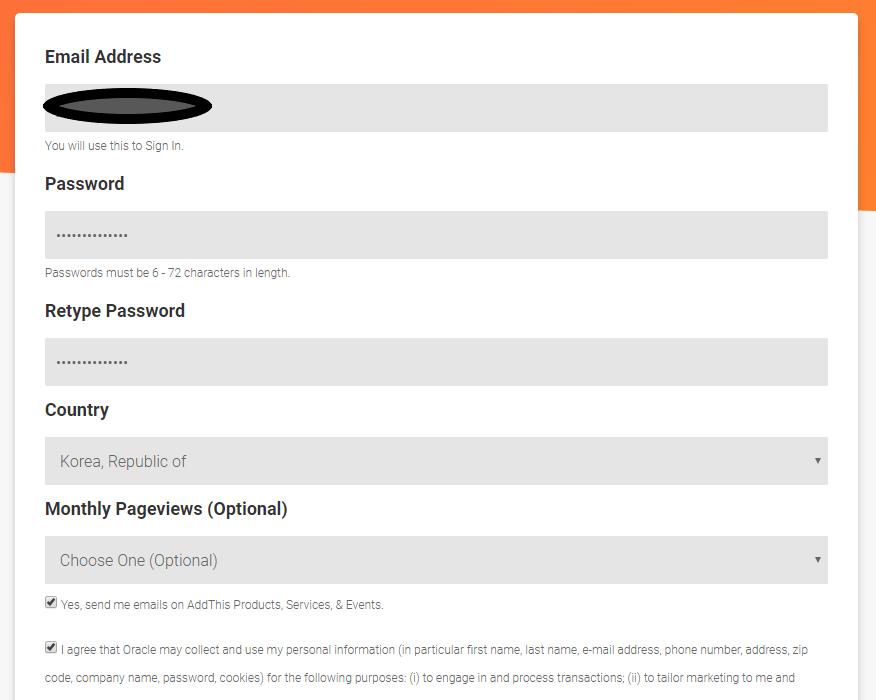
바로 회원가입 사이트로 연결되는데 정보를 작성하고 페이지 아래에 있는 완료 버튼을 눌러줍시다.

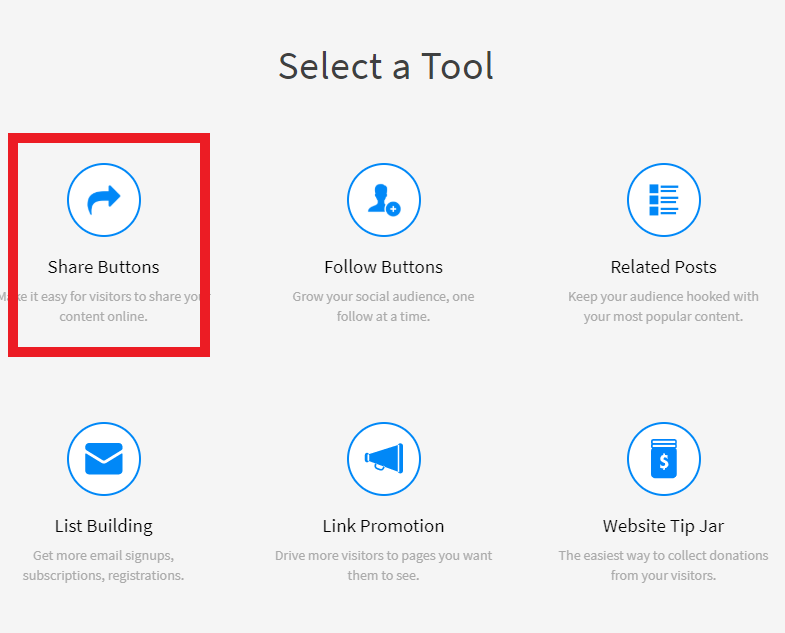
가입을 완료하게 되면 공유 버튼을 만들 수 있는 페이지가 아닌! 도구 선택 페이지로 접속됩니다.

빨간 박스 안에 있는 Share Buttons 버튼을 클릭하면 드디어 공유 버튼 제작 페이지로 이동됩니다.

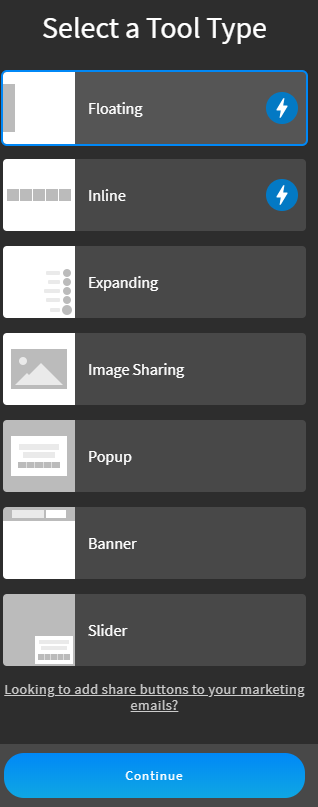
여러 타입들이 눈에 보이네요.
저는 맨 위 Floating를 클릭해보겠습니다.
각각 버튼을 클릭하면 어떻게 나오는지 설명되어있으니 원하시는 공유 버튼을 클릭하여 제작하시면 됩니다.

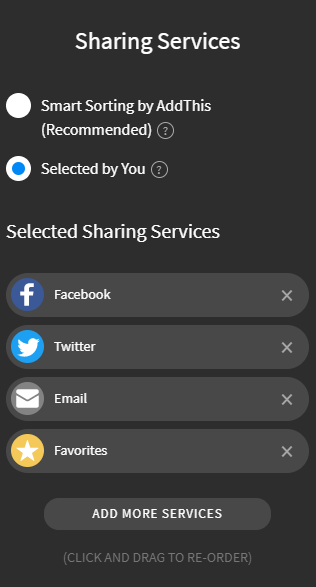
다음 페이지에는 우리가 공유할 페이지를 정할 수 있게 되는데 추천이라고 되어있는 곳은 자동으로 해주긴 하지만
아래에 선택하는 걸 누르게 되면 다양하게 공유 폭이 넓어지므로 아래를 선택합시다.
Add more services버튼을 클릭하면 공유 사이트를 선택할 수 있습니다.

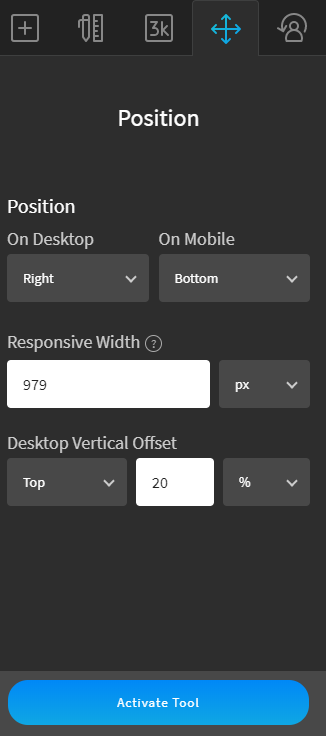
포지션이라던가 사이즈라던가 원하시는 대로 선택하시면 됩니다.
저는 오른쪽에 보이게 하기 위해 right를 선택했습니다.
솔직히 사이트가 너무 잘 만들어져서 이 사이트 존재를 알기만 한다면 쉽게 만들 수 있습니다!
다 선택하셨으면 Activate Tool 버튼을 클릭하면 html 코드를 받을 수 있습니다.

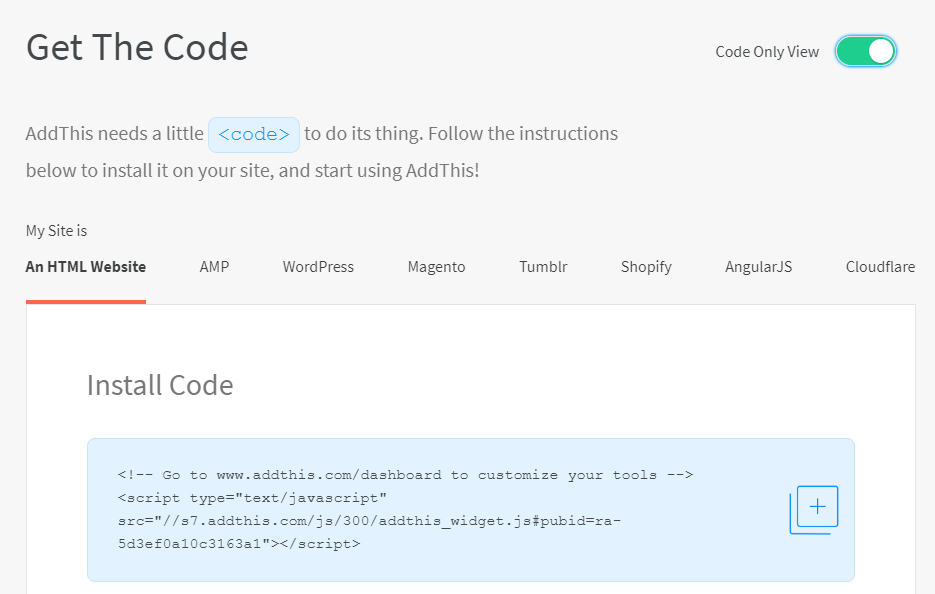
코드가 나오게 되고 코드를 어디다가 복사해야 하는지 위치까지 알려주는 이 사이트 좋네요 ㅋㅋㅋㅋ
*ps. Code Only View를 활성화하면 코드만 보이게 됩니다.

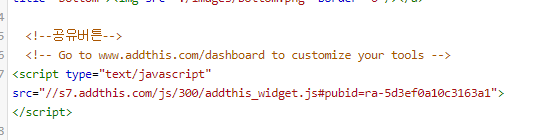
이런 식으로 복사하면 됩니다!
적용하여 올바르게 적용됐는지 확인하시면 됩니다~
'정리 전 게시글 > 공부 관련' 카테고리의 다른 글
| 티스토리 네이버 검색 등록 반영 웹마스터도구 총정리 (1) | 2019.07.30 |
|---|---|
| [티스토리 스킨 만들기] 홈 버튼 블로그 대문으로 이동 만들기 (1) | 2019.07.29 |
| [티스토리 스킨 만들기] TOP, BOTTOM, 위로 아래로 버튼 만들기 (1) | 2019.07.29 |
| [C, C++ 기초 강좌] #1. C언어 완전 초보를 위한 - Hello World! 화면에 텍스트 출력 및 주석 적는 법 (1) | 2019.07.28 |
| [C, C++ 기초 강좌] #0. C언어 완전 초보를 위한 - 비쥬얼스튜디오 설치 방법 및 프로젝트 생성 (0) | 2019.07.28 |