[티스토리 스킨 만들기] 반응형2 스킨 사이드 배너 광고 만들기

다른 사람들 블로그 보면 구글 광고만 4개 이상 달고 있는 걸 보신 적 있으실 겁니다.
구글 정책에 3개만 달도록 하고 있다던데 글 몇 천 개 쓰신 고수 블로거 께서 구글 광고 4개 이상 다셨으니
믿고 저도 4개 정도만 달아보겠습니다.
그래서!
사이드 에 광고를 달아볼 텐데 제 오른쪽 상단에 보시면 광고가 있습니다.
반응형2 스킨은 화면에 배너가 항상 보이는 게 아니라서 사이드바의 Html 배너를 사용하지 않고 만들 겁니다.
제 블로그 오른쪽에 보시면 sns 공유 버튼이나 상단 이동 등등 버튼이 보일 건데 똑같이 만들어줄 겁니다.
화면에 고정된 광고 만들기

보여줄 광고를 만들건대 우리는 디스플레이 광고를 만들어줄 겁니다.

자신이 원하는 모양의 광고를 선택하시면 됩니다.
저처럼 sns 공유 버튼이 없다면 수직형을 만드는 게 크고 눈에 띄겠죠?
저는 사각형으로 만들 겁니다.

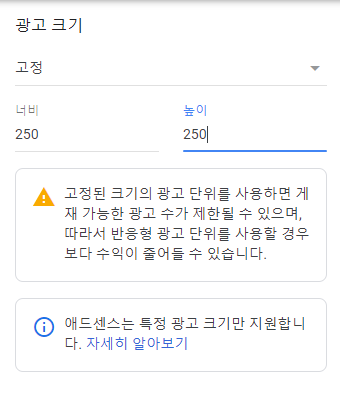
또한 반응형이 아닌 고정으로 만들어 주시고 너비와 높이를 설정하시면 됩니다.
저는 사각형이니 적당하게 250으로 너비와 높이를 맞춰주겠습니다.
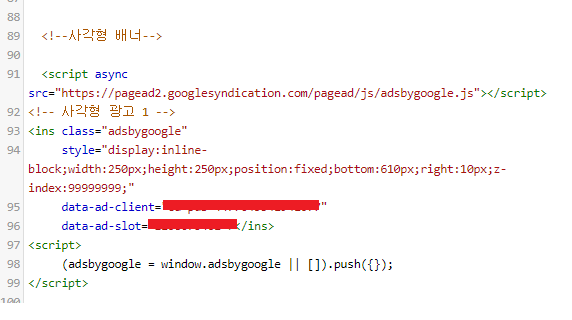
만들어주시고 소스 코드를 복사하여 HTML 편집의 <head> ~ </head> 사이에 넣어주시면 됩니다.
그리고 style을 수정할 건데 별거 없어요.
position:fixed;bottom:610px;right:10px;z-index:99999999;
위 코드를 ins style 안에 넣어주시면 됩니다. 그리고 위치를 변경하고 싶으시면 bottom과 right를 수정하시면 됩니다.

저는 이렇게 수정을 했습니다.
그리고 코드를 수정하면 안 된다고도 했던 거 같지만 수정하는 사람이 많아서 음...
그럼 여기서 마치겠습니다!
'정리 전 게시글 > 공부 관련' 카테고리의 다른 글
| [티스토리 스킨 만들기] 반응형 2 블로그 프로필 이미지 크기 변경하기 (1) | 2019.08.24 |
|---|---|
| [티스토리 스킨만들기] 유튜브 재생목록을 블로그 배경음악으로 넣고 자동재생에 연속 재생까지 하는 법 (1) | 2019.08.21 |
| [티스토리 스킨 만들기] 반응형 2 스킨 인피드 광고 5분만에 만들기 (0) | 2019.08.13 |
| [C, C++ 기초 강좌] #3. C언어 완전 초보를 위한 - 조건문과 반복문 (0) | 2019.07.31 |
| [티스토리 스킨 만들기] 티스토리 sns 공유 버튼 만들기(텀블러, 네이버, 트위터, 페이스북) (0) | 2019.07.30 |