티스토리 블로그의 단점이라고 한다면 일단 이모티콘이 별로 없다

물론 글쓰기 상단에 이모티콘이 있긴한데 이게 다인지는 몰라도 저거밖에 안보인다
카카오톡에서 구매한 이모티콘을 사용할 수 있으면 모르겠는데
그건또 아닌거같아서 진짜 별로인거같은데
그냥 글만 쓰는거보단 이모티콘을 넣어주면서 쓰면 좋을거같은데 이런 생각을 하다보니
네이버 블로그는 예전에 html 수정이 가능해서 거기에 이미지를 올리고 했던 기억이 떠올랐다
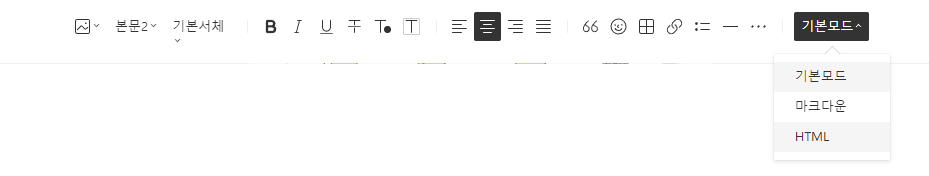
티스토리 글쓰기는 아직 HTML 수정 방식을 지원한다

글쓰기 상단에 기본모드를 누르면 HTML로 변경할 수 있는데

눌러보면 이렇게 HTML 태그로 이뤄진 화면으로 전환된다
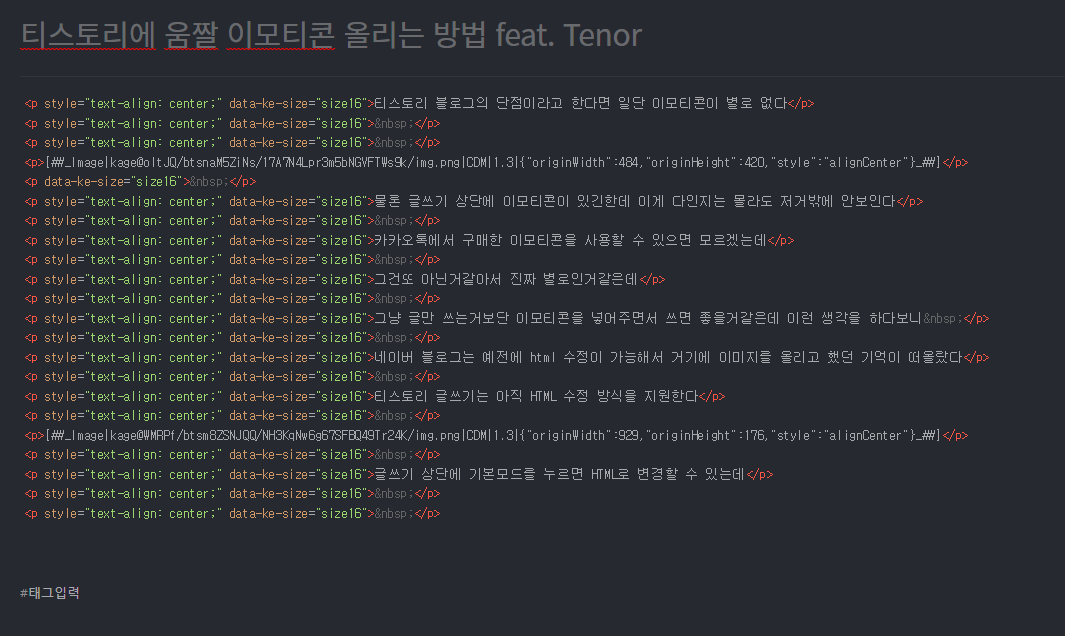
HTML이 뭔지는 몰라도 되는데 정말 간단하게 생각하면
그냥 평소에 이렇게 우리가 글쓰는데 자동으로 저렇게 변환되어서 올라감
저렇게 코드로 변환되어 올라가야만 인터넷에서 볼 수 있다고 생각하면됨

아무튼 이런걸로 어떻게 할거냐 하면
Tenor GIF Keyboard: 대화 속에서 자신을 표현해 보세요
Tenor.com은 브라우저의 언어 설정에 따라 번역되었습니다. 언어를 변경하려면 여기 을(를) 클릭하세요.
tenor.com
이 사이트를 이용할거다
이거 어디서 많이본거같지 않은가? 바로 디스코드에서 움짤보낼때 이사이트에서 검색된다

이렇게 GIF를 누르면 저 사이트에서 가져오는데
디스코드에서도 비슷하게 하지 않을까싶다

여튼 여기 사이트로 와서 아무거나 맘에드는거 골라보자

참고로 여기 한글 입력도 된다
https://tenor.com/ko/view/surprised-tucker-foley-danny-fenton-sam-manson-phantom-planet-gif-23879916
Surprised Tucker Foley GIF - Surprised Tucker Foley Danny Fenton - GIF 탐색 및 공유
Click to view the GIF
tenor.com
난 이걸 골라서 해보려고 하는데

링크를 복사해서 붙여넣는것이 아니라
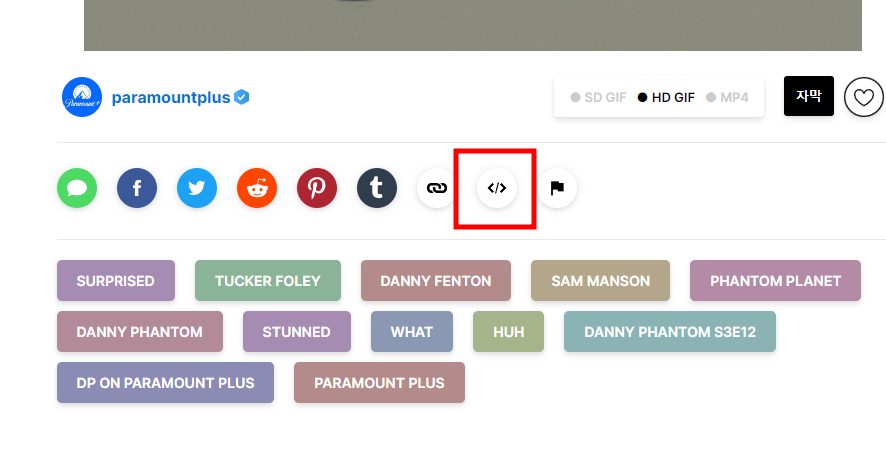
사이트 들어가면 </> 이렇게 되어 있는 버튼을 누르게 되면

EMBED를 복사합니다 하고 복사가 된다
링크만 붙여넣으면 위에처럼 링크가 그냥 나온다
암튼 임베디드 코드가 뭐가 복사가 됐나 보니
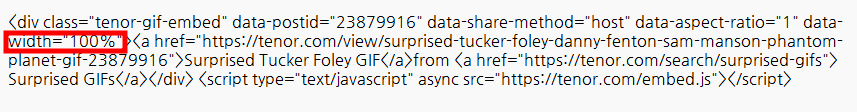
<div class="tenor-gif-embed" data-postid="23879916" data-share-method="host" data-aspect-ratio="1" data-width="100%"><a href="https://tenor.com/view/surprised-tucker-foley-danny-fenton-sam-manson-phantom-planet-gif-23879916">Surprised Tucker Foley GIF</a>from <a href="https://tenor.com/search/surprised-gifs">Surprised GIFs</a></div> <script type="text/javascript" async src="https://tenor.com/embed.js"></script>
뭐 이런 코드가 복사가 되었다
이걸 아까 HTML 코드 편집기로 변환해서 복붙하면 끝이다

그러면 이렇게 복붙이 되는데 무시하고 완료를 눌러서 게시를 하게 되면
이렇게 움짤형태로 보여지게 될것이다 근데 너무 크지않은가
움짤은 큰맛이 아니라 작은 맛으로 보는건데
그러면 어떻게 하면되는가 코드를 살펴보자

width="100%" 이라는 문구를 찾게 되면 이걸 맘대로 조절하면 된다
나는 50%로 바꿔보도록하겠다
근데 이러니까 왼쪽으로 치우쳐져있게되는데 글쓰는 스타일이 왼쪽에서 시작하면
딱히 상관은 없지만 나처럼 중앙정렬 해서 쓰는 사람은 정말 불편하게된다
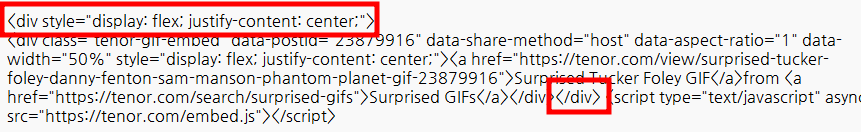
이럴때는 그냥 코드에 이거만 추가하면 된다

코드 맨 앞에
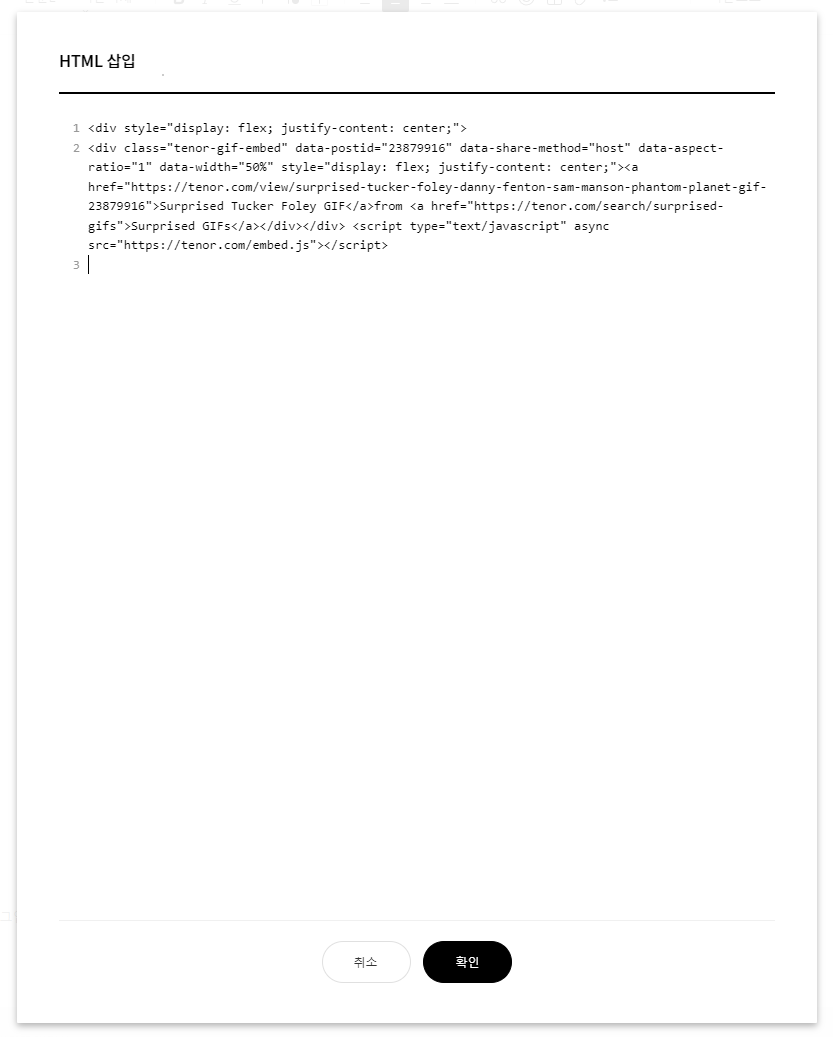
<div style="display: flex; justify-content: center;">
그리고 중간에 </div> 뒤에 또 </div> 이거만 추가해주면된다
이러면 중앙정렬이 될것이다
그리고 글 다 써갈떄즘에 알게된건데
html 편집기 안들어가고 그냥 글 쓰는 도중에
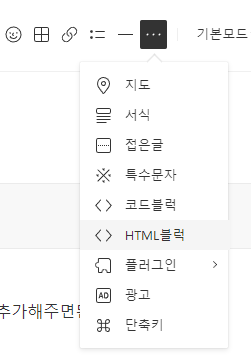
상단에 ... 버튼 눌러서 HTML 블럭 버튼 누르면


이렇게 창이 뜨는데 아마 이렇게 해도 될거같다

그러면 이렇게 뜰텐데
잘되는거같다
편한대로 하면될듯
'정리 전 게시글 > 공부 관련' 카테고리의 다른 글
| 일본 규슈 공업 대학교 연구실 해외 연수 1주일차 후기 (0) | 2023.07.24 |
|---|---|
| 파이썬 슬랙 챗봇 만들기 Slack Python ChatBot 코드 최신정보 (0) | 2023.07.11 |
| [백준 1874번 문제, 파이썬3] 스택 수열 (0) | 2023.07.10 |
| [백준 1316번 문제, 파이썬3] 그룹 단어 체커 (0) | 2023.06.05 |
| [백준 1417번 문제, 파이썬3] 국회의원 선거 (0) | 2023.06.04 |