이번주는 걸으면 성장치가 제대로 오르지 않던 버그를 고쳤고
걸음 통계에서 한 달과 달력 보기를 추가했다.

우선 걷게 되면 걸음 계수기 센서로부터 걸음 수를 측정받아 저장소에 저장하고
현재 동물 수치에 비례하는 성장치가 증가하게 되는데 맨 왼쪽에 성장치가 증가하게 된다.
캔버스를 이용한 커스텀 뷰로 성장치 그래프를 만들었는데 이전에는 걷게 되면 거꾸로 증가하거나 아애 오르지 않는 버그가 있었지만 해결했다.

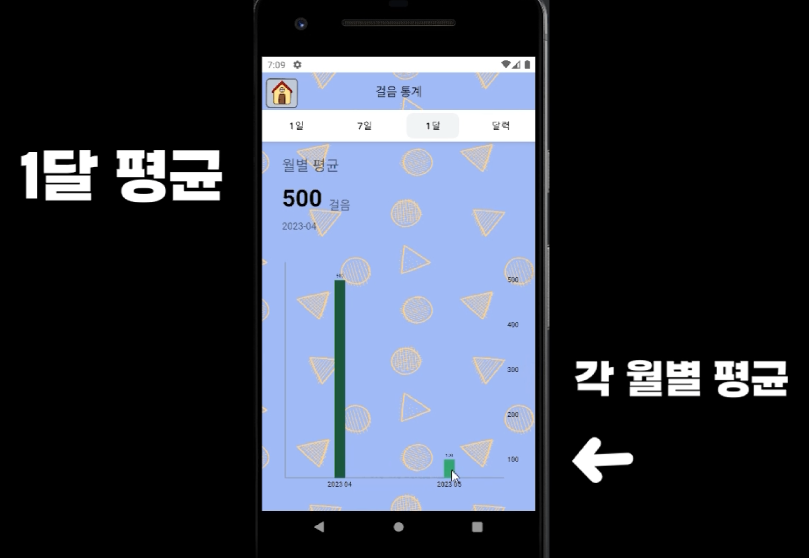
저번에 만들었던 일주일 평균에 이어서 한달평균 그래프 보기를 만들었다. 그래프를 클릭하면 해당 데이터를 표시한다.
좀 더 그래픽 적으로 나타낼 수 있으면 좋을텐데 다이얼로그 뷰를 좀 더 예쁘게 나타내는 방법을 고민해봐야겠다..

그리고 원래 있던 1년 통계를 없애고 달력을 추가했는데 1년 통계를 없앤 이유가 1달 통계를 만들고 보니 별 의미가 없을 것 같아서 없애고 검색에 좀 더 편리하게 할 수 있도록 캘린더로 그 날의 데이터를 쉽게 볼 수 있도록 캘린더를 추가했다.
캘린더는 처음 써보는데 클릭하고 날짜를 변경하면 해당 날짜를 바로 불러올 수 있었다.
다음에는 시각적으로 효과를 줄 수 있는 부분을 찾아보고 동물의 이미지 표현을 어떻게 해야할지 고민해봐야겠다
지금 동물을 어떻게 표현할지 찾아보고 있긴한데 그림적 소질이 없다보니... ㅠㅠ

조금 찾아보니 Live 2D 라는 툴이 있는데 정적인 이미지를 움직이게 만들 수 있다고 한다. 그런데 이용료가 비싸서 요즘은 Spine 이라는 새로운 툴로 옮겨가고 있다는데 유튜브를 보면서 스파인에 대해 공부하고 있다... 근데 너무 어려움 ㅠㅠ
다른 쉬운 방법이 있으면 스파인은 바로 버려야겠다.. 너무 어려워
스파인은 libgdx 엔진에 넣어서 안드로이드에서 동작하는게 가능하다고 한다. 자바언어로 동작하기 때문에 안드로이드 스튜디오에서 호환되고 코드를 작성할 수 있다고 하더라
동물은 눈깜빡거리고 고개 조금 까딱 거리고 귀도 팔랑팔랑 하는 정도면 좋을 것 같은데...

또 검색하다가 알게된 sketch metademolab 이라는사이트가 있던데 이건 스파인과 비슷하게 골격을 만들어서 움직이게 한다고 한다. 근데 동물은 골격이 인간이랑 너무 다르기 때문에 해보니까 이상하게 움직이더라 ㅋㅋ
일단 동물에 대해서는 좀 더 나중에 생각하고 애플리케이션 동작에 있어서 시각적으로 눈길을 끌만한 요소를 찾아봐야겠다!
'정리 전 게시글 > 공부 관련' 카테고리의 다른 글
| [백준 1417번 문제, 파이썬3] 국회의원 선거 (0) | 2023.06.04 |
|---|---|
| 운영체제 - 식사하는 철학자 문제와 교착상태에 대해 알아보기 (1) | 2023.06.04 |
| 비즈니스 빅데이터 분석 공모전 일지 #0 (0) | 2023.05.24 |
| [백준 10989번 문제, 파이썬3] 수 정렬하기 3 (0) | 2023.05.23 |
| [백준 1978번 문제, 파이썬3] 소수 찾기 (0) | 2023.05.20 |