[티스토리 스킨 만들기] 반응형 2 스킨 사이드, 카테고리 스크롤 바 없애기, 수정하기

오늘 밤, 참으로 비극적인 얘기를 들어보시겠습니다!
가 아니라 굉장히 기쁜 소식이 있습니다.

바로! 반응형 2스킨의 사이드, 카테고리 부분의 스크롤 바 수정하는법을 찾았습니다!!
먼저 없애보도록 하고 그다음은 다른 모양으로 만들어 보겠습니다.
그럼 바로 수정하면서 글을 써보도록 해보겠습니다.
반응형 2 스킨 카테고리, 사이드 스크롤 바 없애기
먼저 HTML로 가시고 코드를 하나 넣어야 합니다.

182줄 근처의 <div class="area_sub">를 찾으신 후
div 안에 -ms-overflow-style: none;를 생성해주세요.
Ctrl + F -> area_sub를 검색하시면 빠르게 찾으실 수 있습니다.
이제 CSS로 가서 또 코드를 넣어줍시다.

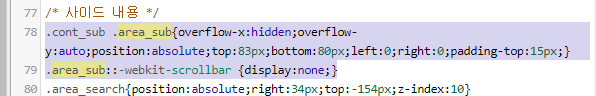
78줄 근처에 .area_sub를 찾으셨으면
.area_sub::-webkit-scrollbar {display:none;}
위 코드를 아래에 넣어줍시다.
이러면 스크롤 바는 보이지 않지만 기능은 원래대로 작동하도록 만들었습니다.

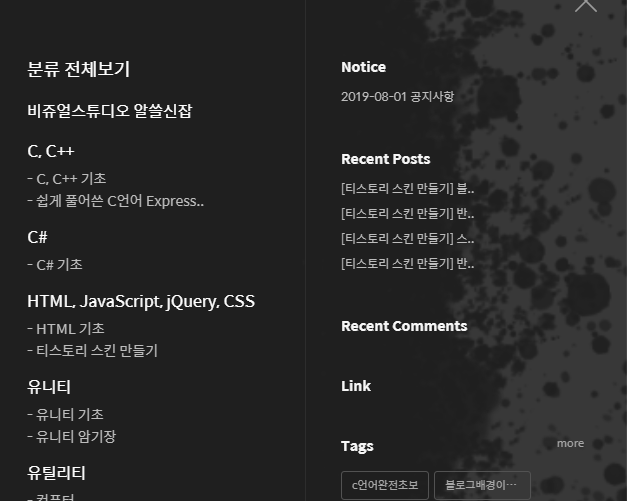
사이드 오른쪽에 있던 거추장스럽던 스클로 바가 없어지니
한결 깔끔해진 모습입니다.
뭐 이대로 사용해도 되지만 이제 조금 꾸며보겠습니다.
반응형 2 스킨 카테고리, 사이드 스크롤 바 꾸미기
사실 스크롤 바가 없으면 뭔가 허전하기도 합니다.
CSS로 가셔서 아래 코드처럼 수정하시면 됩니다.

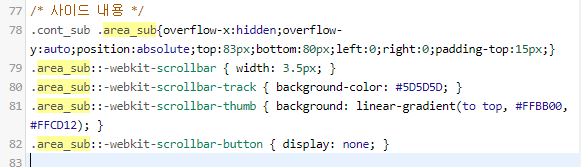
.area_sub::-webkit-scrollbar { width: 3.5px; } /* 스크롤 바 크기 */
.area_sub::-webkit-scrollbar-track { background-color: #5D5D5D; } /* 스크롤 바 아래 */
.area_sub::-webkit-scrollbar-thumb { background: linear-gradient(to top, #FFBB00, #FFCD12); } /* 스크롤 바 색상을 그라디언트로 */
.area_sub::-webkit-scrollbar-button { display: none; } /* 스크롤 바 위 아래 버튼 보이지 않게 */
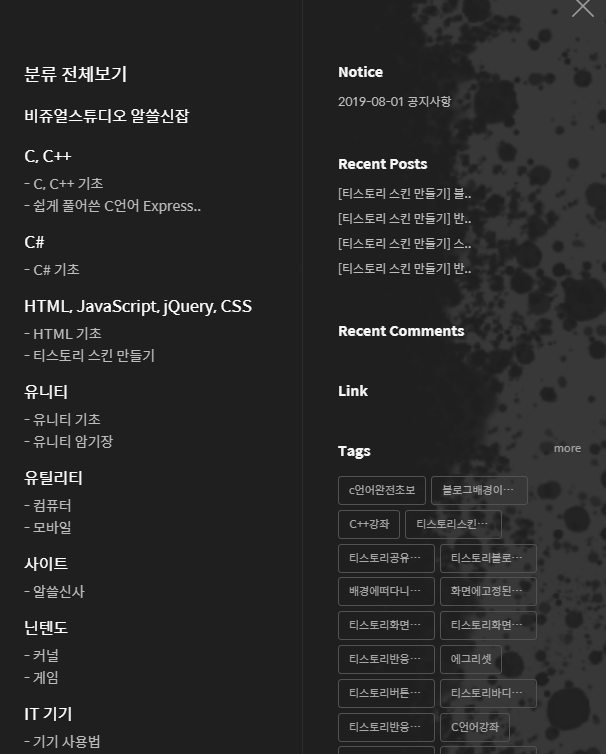
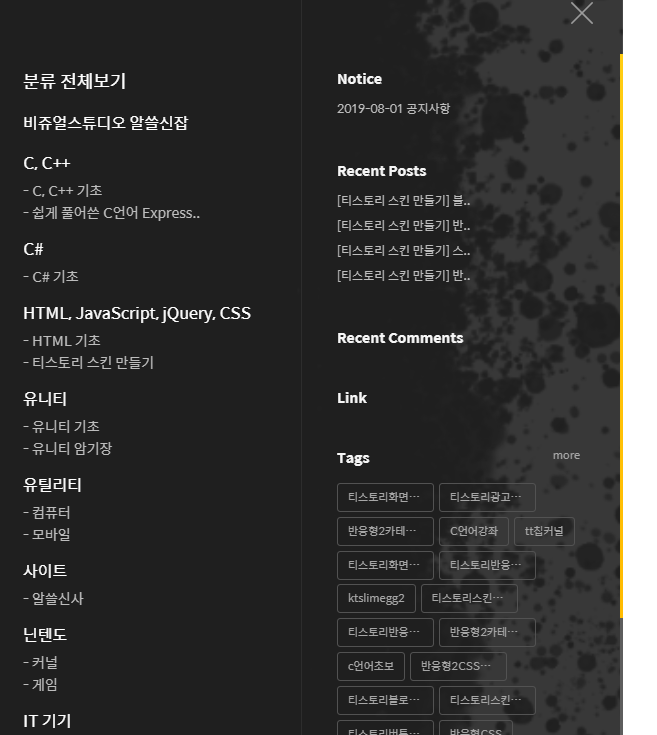
수정하시면 아래 사진처럼 보이게 됩니다.
스크롤 바를 표시하고 싶으시다면 이런식으로 수정하는것도 좋죠

.area_sub::-webkit-scrollbar-thumb:hover { background: #404040; } /* 마우스 커서를 올렸을 때 */
.area_sub::-webkit-scrollbar-thumb:active { background: #808080; } /* 마우스 클릭 했을 때 */
그리고 위 코드도 사용하면 일반 스크롤 바랑 비슷해지겠죠!
일반 스크롤 바는 마우스 커서를 가져다 대면 조금 진해지고 클릭하면 진해지도록 되어있습니다.
비슷하게 만들어도 될듯합니다.
다음에는 블로그 상단에 그래프같은걸 도전해보려고 합니닿ㅎㅎ
'정리 전 게시글 > 공부 관련' 카테고리의 다른 글
| [티스토리 스킨 만들기] 하단 썸네일, 태그 글자 수정하기 Related Articles 최근 기사 (0) | 2019.08.25 |
|---|---|
| 스크롤 바 CSS 만들기, 수정, div 스크롤 바, 특정 구역 스크롤 바 따로 만들기 총정리 (1) | 2019.08.25 |
| [티스토리 스킨 만들기] 블로그 화면에 이미지 고정시키기, 구석에 고양이 만들기 (2) | 2019.08.25 |
| [티스토리 스킨 만들기] 반응형 2 스킨 사이드 바 꾸미기, 3단에서 2단으로, 글꼴, 색깔, 빠르게, 애니메이션 삭제 (1) | 2019.08.24 |
| [티스토리 스킨 만들기] 스크롤 바 모양 바꾸기, 스크롤 바 버튼 삭제 CSS 편집 (0) | 2019.08.24 |