[티스토리 스킨 만들기] 반응형 2 스킨 사이드 바 꾸미기, 3단에서 2단으로, 글꼴, 색깔, 빠르게, 애니메이션 삭제

이번에는 반응형 2 스킨 사이드 바를 꾸며보겠습니다.
사이드바가 너무 넓어서 내용이 가려지니까 줄일 필요가 있습니다.
그리고 애니메이션 때문에 느려지기도 하고 여러므로 수정할곳이 있습니다.
그래서 수정하면서 글을 써보겠습니다.
3단에서 2단으로 줄일려면 HTML의 2곳을 수정해야합니다.
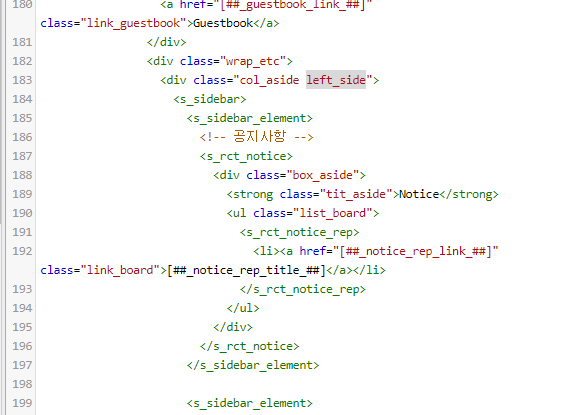
약 183줄의 <div class="col_aside left_side">를
<div class="col_aside right_side">로 바꿔줍시다.

위 사진에 강조된 부분을 바꿔주시면 됩니다.

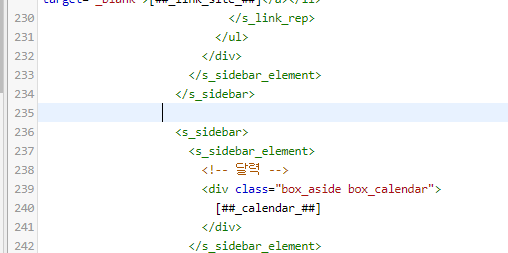
그리고 이제 약 238줄 근처에
</div> ~ <div class="col_aside right_side">를 아래사진처럼 삭제해줍니다.

이제 CSS로 가서 두곳을 수정해야합니다.
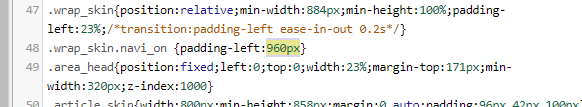
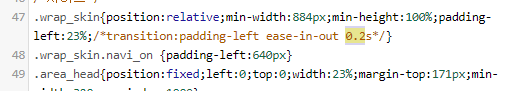
.wrap_skin.navi_on {padding-left:960px}를
.wrap_skin.navi_on {padding-left:640px}로 수정해줍니다.
Ctrl + F를 눌러 960px를 검색하면 빠르게 찾을 수 있습니다.

또한 .navi_on. wrap_sub{width:960px}부분도
.navi_on. wrap_sub{width:640px}로 수정해줍니다.

그럼 이제 3단 사이드 바가 2단으로 수정된걸 확인할 수 있습니다.
이제 사이드를 열고 닫을 때 생기는 애니메이션을 제거해주겠습니다.
또 두곳을 수정해야하는데 찾기를 통해 0.2를 검색해주시면 바로 나옵니다.
약 47줄과 70줄 근처의 trasition:padding-left ease-in-out 0.2s, transition:width ease-in-out 0.2s를 제거하시거나
저처럼 주석처리 해도 됩니다.


그럼 이제 애니메이션이 제거된걸 볼 수 있습니다.
사이드바 안의 글꼴을 수정해보겠습니다.
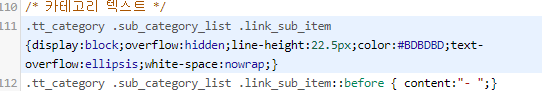
CSS의 약 110줄의 .tt_category .sub_category_lis~ 안의 속성을 수정하면
카테고리의 서식을 수정할 수있습니다.
color:를 수정하면 카테고리 목록의 색깔이 수정되고 height를 수정하면 높이가 수정되죠

색상과 높이를 살짝 수정해봤습니다.

많이 벌어져있던 간격을 줄였고 색상을 좀 밝은 색으로 바꿨습니다.
또 115줄 근처의 .link_sub_item:hover { ~}를 수정하면
카테고리의 텍스트위에 마우스를 가져다대면 색상이 바뀌는걸 수정할 수 있습니다.
무지개 플러그인이랑 같이 사용한다면 별로 소용없지만요.

그리고 text-decoration:none;하면 밑줄이 없어집니다.
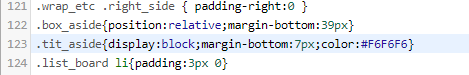
이제 사이드바 배너부분의 서식을 바꿔보겠습니다.

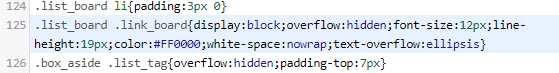
125번줄 근처의 속성은 아래 사진처럼 수정할 수 있습니다.

123줄의 컬러를 수정하면 Notice같은 서식을 수정할 수있더군요.
그래서 파란색에서 더 밝은 색으로 바꿔줬습니다.


또한 .link_board:hover {color:~}을 추가하면 위와같이 마우스를 위에 가져다대면
색깔을 수정할 수 있습니다.


수정하면서 알았는데

120줄 이부분의 width를 높게 설정하니 사이드바가 1단이 되었습니다.
앞에 3단에서 2단으로 바꾼것처럼 div를 삭제하면 1단으로 만들 수도 있겠네요.
이건 나중에 다시 만들어보는걸로 하고

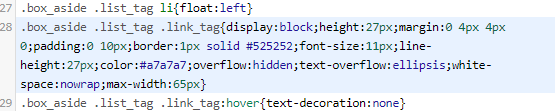
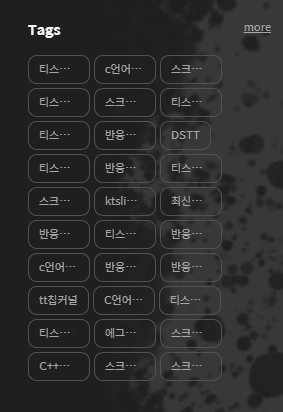
이번에는 태그 부분을 수정해봤습니다.

margin부분을 수정하고 radius를 없앴습니다.
반듯한 사각형이됐네요.

그리고 max-width를 줄이면 어느정도 전체적으로 반듯하게 만들어집니다.


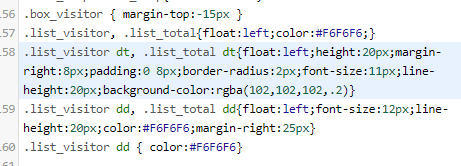
Today, Total 박스와 숫자 서식을 바꿔주려면 158줄근처의 속성을 수정하면 됩니다.
그리고 background-color~의 .2를 수정하면 박스의 투명도가 수정되더군요

'이전 게시글 > 공부 관련' 카테고리의 다른 글
| [티스토리 스킨 만들기] 반응형 2 스킨 사이드, 카테고리 스크롤 바 없애기, 수정하기 (1) | 2019.08.25 |
|---|---|
| [티스토리 스킨 만들기] 블로그 화면에 이미지 고정시키기, 구석에 고양이 만들기 (2) | 2019.08.25 |
| [티스토리 스킨 만들기] 스크롤 바 모양 바꾸기, 스크롤 바 버튼 삭제 CSS 편집 (0) | 2019.08.24 |
| [티스토리 스킨 만들기] 반응형 2 블로그 제목, 닉네임 CSS 크기, 굵기바꾸기 (0) | 2019.08.24 |
| [티스토리 스킨 만들기] 반응형 2 블로그 프로필 이미지 크기 변경하기 (1) | 2019.08.24 |