
전에 프로필 이미지 크기와 모양을 바꿔봤었죠
굉장히 맘에 듭니다.
이제 블로그 이름과 제 닉네임의 CSS를 바꿔보려고 합니다.

먼저 블로그 이름과 위에 바를 살짝 손봤습니다.

HTML 편집 -> CSS로 이동하여 이 부분을 손봐주시면 됩니다.
먼저 이름 위의 바는
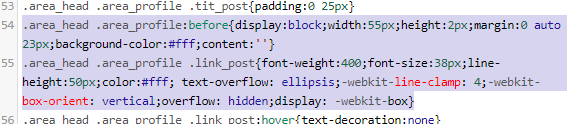
.area_head .area_profile:before{display:block;width:55px;height:2px;margin:0 auto 23px;background-color:#fff;content:''}
이 부분을 수정하시면 됩니다.
저는 width를 약간 넓혔습니다.
그리고 블로그 이름은
.area_head .area_profile .link_post{font-weight:400;font-size:38px;line-height:50px;color:#fff; text-overflow: ellipsis;-webkit-line-clamp: 4;-webkit-box-orient: vertical;overflow: hidden;display: -webkit-box}
이 부분에서 먼저 font-weight를 수정하여 굵기를 수정했고 font-size를 조금 수정하여 조금 줄였습니다.

이제 이 부분이 아래 닉네임 CSS인데 opacity를 약간 높여서 색상을 약간 수정했습니다.
또한 margin:44px auto;를 추가해서 프로필 이미지에서 조금 떨어트려놨습니다.
그러니 보기 좋더라고요.

font-family 같은 거 추가하면 글꼴도 바꿀 수 있으니 하실 분들은 하시길 바랍니다!
'프로그래밍 > 티스토리' 카테고리의 다른 글
| [티스토리 스킨 만들기] 반응형 2 스킨 사이드 바 꾸미기, 3단에서 2단으로, 글꼴, 색깔, 빠르게, 애니메이션 삭제 (1) | 2019.08.24 |
|---|---|
| [티스토리 스킨 만들기] 스크롤 바 모양 바꾸기, 스크롤 바 버튼 삭제 CSS 편집 (0) | 2019.08.24 |
| [티스토리 스킨 만들기] 반응형 2 블로그 프로필 이미지 크기 변경하기 (1) | 2019.08.24 |
| [티스토리 스킨만들기] 유튜브 재생목록을 블로그 배경음악으로 넣고 자동재생에 연속 재생까지 하는 법 (1) | 2019.08.21 |
| [티스토리 스킨 만들기] 반응형2 스킨 사이드 배너 광고 만들기 (0) | 2019.08.14 |



