체크박스 리스너를 왜만드냐 하면 일단 리사이클러뷰에 체크박스를 달아놨는데 그 체크박스를 프래그먼트나 액티비티에서 관리하고 사용할 수 있을 필요가 있기 때문이다... 그래서 몇가지 좀 찾아봤는데 해결이 안되어서 아무 생각 없이 안하고 있다가 오랜만에 바인딩을 없애고 다시 하니까 되네 에라이 ㅋㅋ
리사이클러뷰 만드는 방법은 다들 알테니넘어가고
리사이클러뷰에 인터페이스를 만들어야한다
리사이클러뷰에 인터페이스 만들기
인터페이스는 다른 파일로 따로 만들어도 되지만 귀찮으니 그냥 만듬
/* 리스너 인터페이스 구현부 */
public interface CheckBoxClickListener {
void onClickCheckBox(int flag, int pos);
}이거를 리사이클러뷰 안에 아무곳이나 넣어주면 된다
맨 밑에 리사이클러뷰 전체 코드를 올릴거임
/* 체크박스 리스너 */
private CheckBoxClickListener mCheckBoxClickListener;그리고 리스너 인터페이스를 리사이클러뷰에 생성
/* 리스너 메소드 */
public void setOnCheckBoxClickListener(CheckBoxClickListener clickCheckBoxListener) {
this.mCheckBoxClickListener = clickCheckBoxListener;
}그리고 리스너 메소드도 만든다
이렇게 3개를 리사이클러뷰 코드에 넣으면 됨
리스너 호출 결과 만들기
/* 체크박스 리스너 */
holder.checkBox.setOnClickListener(v -> {
if(holder.checkBox.isChecked()) {
// 체크가 되어 있음
mCheckBoxClickListener.onClickCheckBox(1, position);
}
else {
// 체크가 되어있지 않음
mCheckBoxClickListener.onClickCheckBox(0, position);
}
});내가 리사이클러뷰에 바인딩으로 체크박스를 구현해놨더니 제대로 동작하지 않아서 holder로 했더니 잘되더라...
리사이클러뷰 전체 코드
public class WordsCsvRvAdapter extends RecyclerView.Adapter<WordsCsvRvAdapter.ViewHolder> {
/* 어댑터에 필요한 변수들 */
private CustomListWordsSelectItemBinding mBinding;
private List<WordsItem> wordsItemList;
private Context context;
/* 리스너 인터페이스 구현부 */
public interface CheckBoxClickListener {
void onClickCheckBox(int flag, int pos);
}
/* 체크박스 리스너 */
private CheckBoxClickListener mCheckBoxClickListener;
/* 어댑터 생성자 */
public WordsCsvRvAdapter(Context context, List<WordsItem> wordsItemList) {
this.context = context;
this.wordsItemList = wordsItemList;
}
@NonNull
@Override
public WordsCsvRvAdapter.ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
mBinding = CustomListWordsSelectItemBinding.inflate(LayoutInflater.from(parent.getContext()), parent, false);
return new ViewHolder(mBinding.getRoot());
}
@Override
public void onBindViewHolder(@NonNull WordsCsvRvAdapter.ViewHolder holder, int position) {
WordsItem wordsItem = wordsItemList.get(position);
mBinding.tvWord.setText(wordsItem.getWord());
mBinding.tvMeaning.setText(wordsItem.getMeaning());
mBinding.tvPronunciation.setText(wordsItem.getPronunciation());
mBinding.tvMemo.setText(wordsItem.getMemo());
mBinding.tvLanguage.setText(wordsItem.getLanguage());
/* 체크박스 리스너 */
holder.checkBox.setOnClickListener(v -> {
if(holder.checkBox.isChecked()) {
// 체크가 되어 있음
mCheckBoxClickListener.onClickCheckBox(1, position);
}
else {
// 체크가 되어있지 않음
mCheckBoxClickListener.onClickCheckBox(0, position);
}
});
}
@Override
public int getItemCount() {
return wordsItemList.size();
}
public static class ViewHolder extends RecyclerView.ViewHolder {
private CheckBox checkBox;
public ViewHolder(@NonNull View itemView) {
super(itemView);
checkBox = itemView.findViewById(R.id.checkbox);
}
}
/* 리스너 메소드 */
public void setOnCheckBoxClickListener(CheckBoxClickListener clickCheckBoxListener) {
this.mCheckBoxClickListener = clickCheckBoxListener;
}
}이거는 내가 지금 만들고 있는 앱에서 사용되는 리사이클러뷰 코드인데 위에 적어놨던 코드가 어디어디 들어가는지 정도만 참고하면 좋을 것 같음
프래그먼트/액티비티에서 리사이클러뷰 체크박스 리스너 호출
/* 리사이클러뷰 어댑터 */
WordsCsvRvAdapter wordsCsvRvAdapter = new WordsCsvRvAdapter(requireContext(), wordsItemList);
mBinding.rvWords.setHasFixedSize(true);
wordsCsvRvAdapter.setOnCheckBoxClickListener(new WordsCsvRvAdapter.CheckBoxClickListener() {
@Override
public void onClickCheckBox(int flag, int pos) {
/* 체크박스를 눌렀을 때 리스너로 상태(눌렸는지, 위치)를 불러옴 */
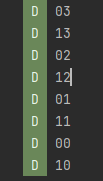
Log.d("__star__", flag+""+pos);
}
});
mBinding.rvWords.setAdapter(wordsCsvRvAdapter);보통 뭔가누르면 setOnClickListener 이런식으로 만들어져있길래 나도 그렇게 만들었음
어댑터에 체크박스 리스너 메소드를 저런식으로 호출하면 됨


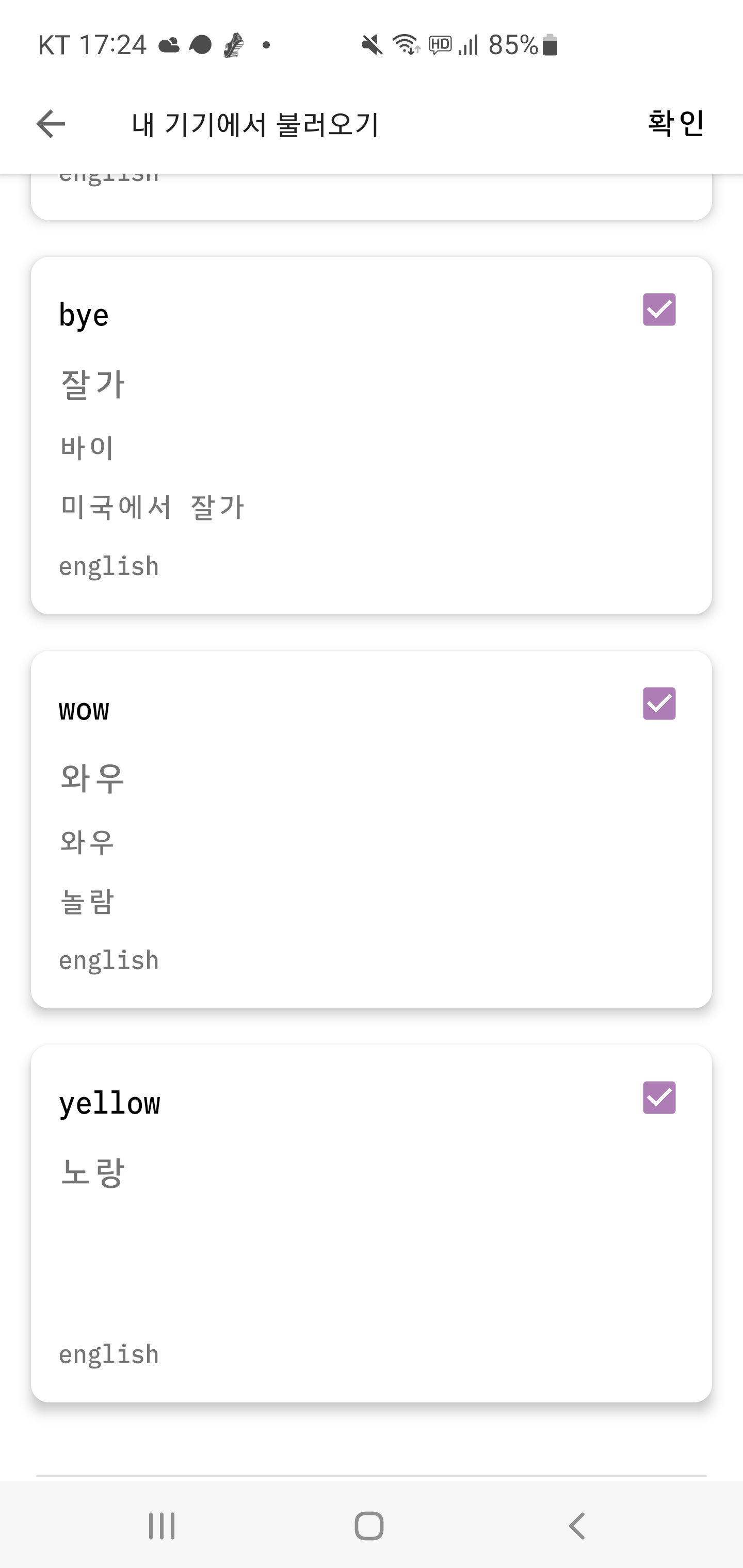
오른쪽 체크박스를 클릭하고 때면 나오게 만들었음 잘됨
'정리 전 게시글 > 공부 관련' 카테고리의 다른 글
| 이것이 자바다 7장 확인 문제 답 - 신용권의 Java 프로그래밍 정복 (0) | 2022.10.18 |
|---|---|
| 이것이 자바다 6장 확인 문제 답 - 신용권의 Java 프로그래밍 정복 (0) | 2022.10.13 |
| 이것이 자바다 5장 확인 문제 답 - 신용권의 Java 프로그래밍 정복 (1) | 2022.10.05 |
| 안드로이드 open failed: EACCES (Permission denied) 권한 다 했는데 진짜 해결 방법, 안드로이드 10 이상 (2) | 2022.10.03 |
| 이것이 자바다 4장 확인문제(연습문제) 답 - 신용권의 Java 프로그래밍 정복 (0) | 2022.09.28 |