[티스토리 스킨 만들기] 블로그 화면에 이미지 고정시키기, 구석에 고양이 만들기

그냥 다른 사람들 블로그를 구경하면서 나도 뭐 꾸밀거 없나 했는데
갑자기 떠올랐습니다.
고양이를 넣자!
예전에도 화면에 이미지 고정시키는건 했었으니 고양이 이미지만 구하면 되겠네요.
https://picrew.me/image_maker/48399
いのちにふさわしい|Picrew
晩御飯はカレー 「もうめっちゃくちゃ作り途中」から「めちゃくちゃ作り途中」くらいにはしておきました
picrew.me
으ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
복실복실한게 귀여워 미치겠네요ㅋㅋㅋㅋㅋ
여튼 위 사이트는 자캐만들기로 유명한 사이트입니다.
대충 원하는 모양으로 만들고 저장합시다.

위 사진처럼 만들어줄겁니다.
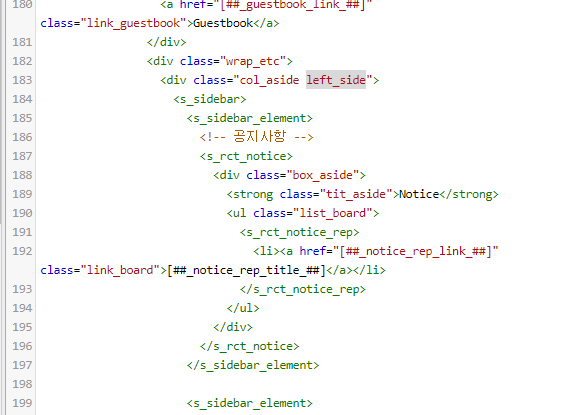
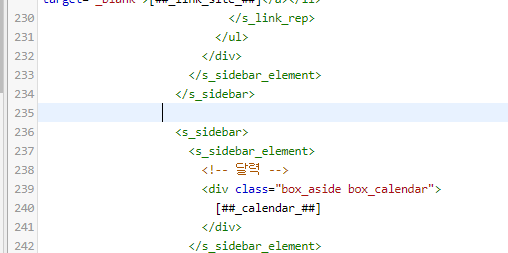
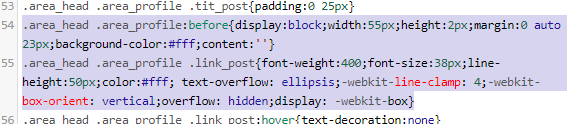
Html 편집에 파일 업로드로가서
해당 파일의 이름을 BackGroundv2.png로 하고 파일을 업로드 해줍니다.
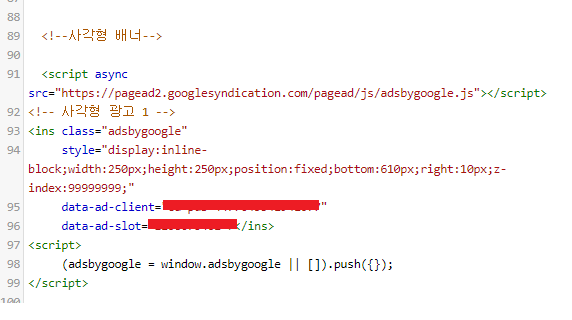
<!--배경화면 이미지-->
<img src="./images/BackGroundv2.png" style="width:360px;display:scroll;position:fixed;bottom:25px;right:5.5px;z-index:-500;background-color: rgba(0, 0, 0, 0.0001);" />
저는 위 코드를 넣었습니다.
코드를 수정하셔서 원하는 입맛대로 만드시면 됩니다!

body안에 대충 아무곳이나 넣으시면 됩니다.
'프로그래밍 > 티스토리' 카테고리의 다른 글
| 스크롤 바 CSS 만들기, 수정, div 스크롤 바, 특정 구역 스크롤 바 따로 만들기 총정리 (1) | 2019.08.25 |
|---|---|
| [티스토리 스킨 만들기] 반응형 2 스킨 사이드, 카테고리 스크롤 바 없애기, 수정하기 (1) | 2019.08.25 |
| [티스토리 스킨 만들기] 반응형 2 스킨 사이드 바 꾸미기, 3단에서 2단으로, 글꼴, 색깔, 빠르게, 애니메이션 삭제 (1) | 2019.08.24 |
| [티스토리 스킨 만들기] 스크롤 바 모양 바꾸기, 스크롤 바 버튼 삭제 CSS 편집 (0) | 2019.08.24 |
| [티스토리 스킨 만들기] 반응형 2 블로그 제목, 닉네임 CSS 크기, 굵기바꾸기 (0) | 2019.08.24 |